Nowadays everyone to focus on MVC framework. Model–view–controller (MVC) is a software architectural pattern for implementing user interfaces. MVC framework best beginner to learn codeigniter. So i would suggested to beginner to learn MVC framework best one codeigniter. let see about codeigniter basic steps.

Codeigniter
CodeIgniter is an open source rapid development web application framework, for use in building dynamic web sites with PHP.
Basic structure of MVC framework read wiki document Model-View-Controller.
Convert html to codeigniter
Step 1
Download latest version codeigniter file in http://www.codeigniter.com/ current version 2.21. After downloading you will get CodeIgniter-2.2.1.rar file.
Step 2
Extract codeigniter rar file in your local server XAMPP htdocs or WAMPP www directory.
Step 3
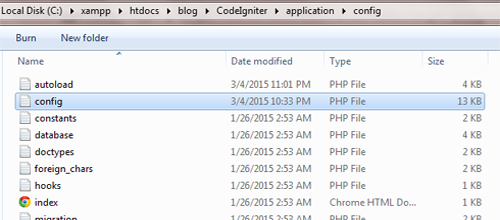
Set config file base url link in config.php file. application folder --> config --> config.php

Localhost base url
Server base url
$config['base_url'] = 'http://localhost/blog/myproject';
Server base url
$config['base_url'] = 'http://mostlikers.2my4edge.com/CodeIgniter/';
Step 4
All design file locate to view folder only so you need Import design html page in that folder. save your file format(.php extension) in php or testing purpose use codeigniter defult file welcome_message.php.

Step 5 :
Go application folder --> controller --> welcome.php . this one Default controller on codeigniter. create new function and load your design page. Because based on controller only design page will loading to the website.
Welcome.php
$this->load->view('index'); - It will load design file.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed'); class Welcome extends CI_Controller { public function index() { $this->load->view('index'); } public function about() { $this->load->view('about'); } public function services() { $this->load->view('services'); } } /* End of file welcome.php */ /* Location: ./application/controllers/welcome.php */
Based on controller function only page will load on website
Ex :

Begging stag to learn little bit difficult about controller once you learn basic things it's too much easy. for more functionality and basic follow this user guide https://ellislab.com/codeigniter/user-guide/.
I hope this post you like this for more update about related this topic subscribe with us.

No comments:
Post a Comment