Today we are going learn about how to implement google Captcha to your html form. Before going this tutorial you should know about Why we need use ? google reCAPTCHA. Here i have used Jquery validation library to checking the Html form elements.

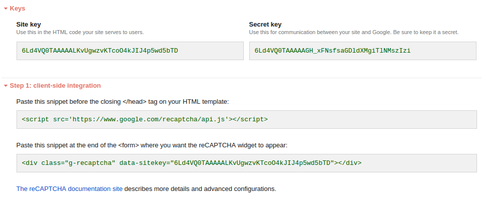
Get reCaptcha data key
Get stared to Fill the form information and your domain name without http// or https//. if you want check that code to your localhost server , Just add domain like localhost.com.
After submit the form google will review your request and it will generate one new site key and secret key.
After submit the form google will review your request and it will generate one new site key and secret key.

Follow the bleow Html element code and Jquery functions.
HTML
Contains html code id="keycode" hidden field store the google hash key value.<html> <head> <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.1/jquery.validate.min.js"> </script> <script src='https://www.google.com/recaptcha/api.js'></script> </head> <body> <form method="post" id="google_form"> <p><label>Name</label> <input type="text" name="username" class="required"></p> <p><label>Email</label> <input type="text" name="email" class="required email"></p> <p><label>Phone</label> <input type="text" name="phone" class="required number"></p> <p><label>Address</label> <input type="text" name="address" class="required"></p> <p><button>Submit</button> <div class="g-recaptcha" data-sitekey="Enter here your key"></div> <input type="hidden" title="Please verify this" class="required" name="keycode" id="keycode"> </form> </body> </html>
Jquery
$('#google_form').validate - Validate the form element. after getting server response #keycode value will get captcha hash key value.
<script type="text/javascript"> (function($,W,D) { var JQUERY4U = {}; JQUERY4U.UTIL = { setupFormValidation: function() { $('#google_form').validate({ ignore: ":hidden:not(#keycode)", rules: { "hiddencode": { required: function() { if(grecaptcha.getResponse() == '') { return true; } else { return false; } } } } }); } } $(D).ready(function($) { JQUERY4U.UTIL.setupFormValidation(); }); })(jQuery, window, document); </script>
Thank you for visiting, Keep in touch with us for more tutorial.
- A. P. J. Abdul Kalam
Related Topics
- Analyze and optimize your website with google PageSpeed tools
- Find latitude and longitude with Google Maps
- Generate RSS Feed for website using php and json script
- Ajax add,view and delete using mysqli
- Active and inactive users concept using php and Ajax
- How to Make a Simple Search Engine using PHP and MySQLi
- PDO basic insert,view,update,delete with php function
- Send email with html template using php
- Login with facebook using codeigniter

Shit guide! Spent 30 mins trying to figure this out, no luck! Can umaybe write in more detail? not everyone here is a a genius, you know
ReplyDeleteHi tony, share your issue's we will guide you.
Deleteerror
ReplyDeleteCheck your app key
DeleteIt shows the error " Localhost is not in the list of supported domains for this site key."
ReplyDeleteKindly reply as soon as possible.
Just add localhost to your list of domains. domain name has localhost.com
DeleteIt's working Fine. Awesome!!!
ReplyDelete