Fireworks have always held a captivating charm, and incorporating them into web design can make your website stand out on special occasions like a new website launch, festive offers, birthday celebrations, or any page that needs a touch of magic. In this guide, we'll show you how to create a mesmerizing firework animation effect using a jQuery plugin. Your site visitors are bound to be captivated by this dazzling display.
Showing posts with label Jquery. Show all posts
Showing posts with label Jquery. Show all posts
23 November, 2016
18 October, 2016
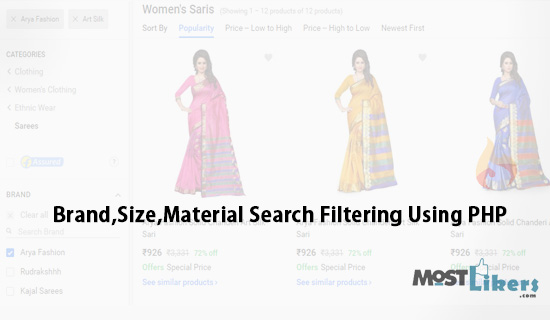
Product Brand,Size,Material Checkbox Search Filtering Using PHP And Jquery
Recently I have posted Product Search Filtering Using PHP and MySQLi. It's a basic level of product search filter, Later I got a so many request tutorials, a message regarding Product, Brand, Size checkbox Ajax search like amazon, Flipkart search filter. Here I have created similar like sort, search filter. Let see deep discussions on this tutorial.
28 June, 2016
08 June, 2016
Allowing File to Download Only for Subscribed Members Using PHP
Recently i have implemented subscribe to download for facebook login download file. After that I got many request tutorials related with topic script. In this article i have explain about how to allowing file to download only for subscribed members using php and ajax. Follow and implement this logic to your website you will get more subscribe users. If your using google feed burner subscription you have to upload manually website subscriber email list to the database.
23 March, 2016
30 November, 2015
17 November, 2015
22 September, 2015
Google reCAPTCHA code with jquery validation
Today we are going learn about how to implement google Captcha to your html form. Before going this tutorial you should know about Why we need use ? google reCAPTCHA. Here i have used Jquery validation library to checking the Html form elements.

08 September, 2015
Remove row from table with fadeOut effect using jquery and php
In this post i have explain about How to Remove row from table with fadeOut effect using jquery and php. Here i have used ajax to delete the database record. It will work without refresh page and row table data delete with fadeOut effect.

02 September, 2015
Image Mouse Over Effect using CSS3 and jQuery
Image Mouse Over Effect using CSS3 and jQuery. This mouseover effect it really very attracts the visitor to see your website. it will help to create high professional web design. Learn this simple mouse effect code. For quick view have a look at a live demo.

19 August, 2015
Simple search filter with angularjs and php
Everyone must know about AngularJS. it fits the definition of a framework the best. AngularJS will get quick server response in client side. based on server response I have created search filer code. Here I have explained about how to create simple search filter using with AngularJS and PHP.

14 April, 2015
Jquery on click image effect
The jquery library provides several techniques for adding animation to a web page. all effects animation make my website very attractive. it's very simple code, We can use frequently all animation effect. In this tutorial i have created Jquery on click effect.

07 January, 2015
08 December, 2014
Show loading image while Page is loading using jQuery
Sometime page loading take too much time. that case page show empty blank page Would it not be nice to show loading images or message while your page is loading. below i have shared script follow that one make your site standard.

14 May, 2014
26 June, 2013
Login and Signup tab using jquery
This post make on using tab on login and signup tab concept simple method design tab style login and registration panel with CSS, HTML and Jquery. Tab system help login and easy register user information.
24 June, 2013
21 June, 2013
Multiple Values selected of select box
This post make on multiple value select of select box using JavaScript This function using multiple value select
option box and display the value input box just function option value select shows the value in input box function displays.
24 May, 2013
Css style Tab concept using Radio button
This is simple step change the radio button background and making a step by step Tab concept. Try this coding make on few steps follow having a style Tab with using radio button.
04 May, 2013
Style Login Light Box coding
This script make on style lightbox using jquery with automatically validate using this script make on simple style box
Copy this script on head tag
Download Full Source code click Here
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script> $(document).ready(function() { $('a.login-window').click(function() { //Getting the variable's value from a link var loginBox = $(this).attr('href'); //Fade in the Popup $(loginBox).fadeIn(300); //Set the center alignment padding + border see css style var popMargTop = ($(loginBox).height() + 24) / 2; var popMargLeft = ($(loginBox).width() + 24) / 2; $(loginBox).css({ 'margin-top' : -popMargTop, 'margin-left' : -popMargLeft }); // Add the mask to body $('body').append('<div id="mask"></div>'); $('#mask').fadeIn(300); return false; }); // When clicking on the button close or the mask layer the popup closed $('a.close, #mask').live('click', function() { $('#mask , .login-popup').fadeOut(300 , function() { $('#mask').remove(); }); return false; }); }); </script>